BRIEF
GA team is conducting an end to end review of the booking process for both Passenger and Driver of the current GoCatch mobile application.
CLIENT
GoCatch is the client for the student project for User Experience Design Immersive, General Assembly, Summer Sydney 2014
MY ROLE
Evaluate the current application, mapping user flows, conduct contextual inquiries, conduct interviews, create empathy map, sketch new ideas and storyboards, define the vision, assemble the deliverable.
TOOLS
Omnigraffle, POP App, Camera, audio recorder, Excel, sharpies & paper.
DURATION
3 weeks
TEAM
Deepa Dhupalia
Michael Shai Hee
Sara Michelazzo
Suhasini Vempati
INTRODUCTION TO THE PRODUCT
Go Catch is a smartphone taxi booking application, targeted at both passengers and drivers across Australia. The application is distributed via the Apple store, via web downloads and in Blackberry World.
All though there are applications available for Android, Blackberry and Windows mobiles, we will be concentrating our efforts on the iPhone version of this application.
Version: iOS version 3.8.5 (in production).
KICK OFF MEETING
The all team met Ned Moorfield, goCatch co-founder in the goCatch offices. Ned introduced to us the company and set his requirements and expectations. During the meeting we defined the brief for our project and we agreed on the deliverable. (I am not in the picture because I took the photo:)
PLANNING
After the client meeting we created a project plan in order to organize the next weeks. As a team we also set our expectations and our individual development areas.
EVALUATION OF CURRENT APPLICATION
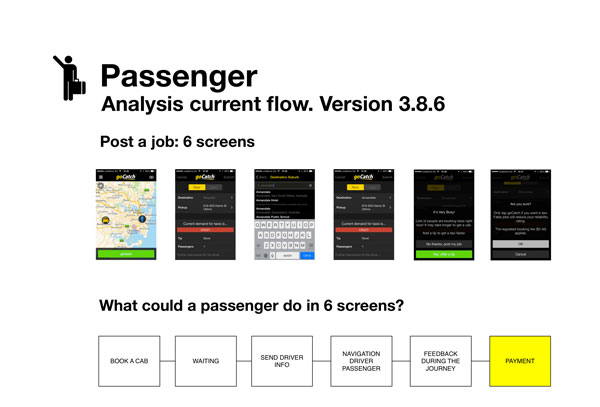
In order to evaluate the current application the goCatch team provided us a test version of the app. In couples we pretended to be passenger and driver and we took snapshots of all the screens, we printed them out and we attached them on the wall in order to understand the passenger and driver interactions.
CONTEXTUAL INQUIRIES PREP
goCatch gave us the opportunity to conduct contextual inquiries, observing drivers and passengers using the application in their natural environment. We wrote the scripts for the interviews and we role-played the scripts in order to test them.
CONTEXTUAL INQUIRIES
During the contextual inquiries we divided into two groups. Every group had the chance to interview 3 drivers and one passenger. I have also conducted contextual inquiries on my own on another 3 goCatch drivers. After the interview we wrote the transcript and we filled a shared spreadsheet to collect the data.
ANALYSIS OF THE USER FLOW
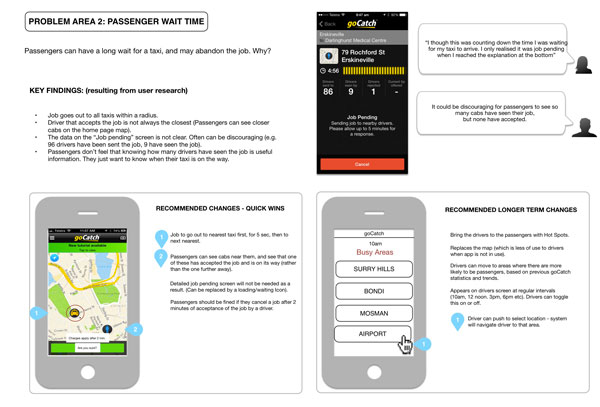
After the contextual inquiries we had a lot of information to share within the group and to collect. The team spent a few hours analysing the user flows on both the passenger and driver sides. Post-its of different colors were used to identify pain points, education opportunities and possible solutions.
EMPHATHY MAP
Empathy map was an amazing exercise to stand in the users shoes. We mapped the experience of a woman in a rush that needed a cab ride away. For each of her actions we mapped her thinking, feeling, what she said and heard. At the end of the exercise we had a better understanding of passenger pain points.
HAPPY PATH
The happy path or ideal path was the result of a team brainstorming and co-design exercise. We spent a few hours defining the ideal booking process for the passenger and the driver. We ended up with a vision: book a cab in one click (passenger side) and accept a job in one click (driver side).
SKETCHES AND IDEAS GENERATION
Individually every member of the team sketched the screens for the happy path defined together. We also generated new screens and ideas to improve the services that goCatch offers to his users.
SCENARIOS AND PAPER PROTOTYPE
I drew a storyboard for the driver Abdul, one of goCatch main personas in order to validate my screens sketches. The team reviewed everyone else’s sketches in order to organize the best solutions in one set of sketches for the driver and one for the passenger.
USER INTERVIEWS & USABILITY TESTING
goCatch organized 6 interviews with passengers and new users. As a team we set the recruitment brief, we wrote the script for the interviews and we created some interactive prototypes. We tested the booking process for the current application, the passenger ideal path and our new ideas.
THE VISION
The vision is the target that goCatch should aim for: an extremely simple application that allows passengers to book a cab in one screen (instead of 6) and that allows drivers to accept the jobs in one click (instead of 3).
ANALYSIS OF THE CURRENT STATUS - SCREEN BY SCREEN
The analysis of the current status of the goCatch app was included in the deliverable in the following format. We provided guidelines and general suggestions and a short guide to explain the document. For every screen we showed the competitor’s equivalent screens, our observations, findings from users interviews and behaviours and recommendations for improvements.
RESULTS
At the end of the project goCatch received all the following materials:
- competitor feature comparison
- screen by screen in depth analysis document
- recommendations and ideas document
- recommended next steps
- risk register
- contextual inquiry results
- interview questions
- raw interview results
STATS
At the end of the project we can share our stats:
- 4 students
- 76 hours
- 8 passenger interviews
- 6 driver interviews
- 65 pages of deliverables
- 2 presentations
- 15 people attending the presentations
PRESENTATION & STORYTELLING
In order to communicate our design effectively, during the presentation, every team member told a story about one of the users. My story was about "a multitasking driver".
His quote was very inspiring: "I try to be concentrated on the street but it is hard to multitask while the phone ringing, goCatch is beeping and pedestrian are crossing the streets. It is very stressful. A friend of mine tried to work as taxi driver for a few weeks but then he quitted because it was too stressful."
“In the office you can take a break but in a taxi you must be aware all the time.”
































User research, Empathy Mapping